
この記事は学園祭エンジニア Advent Calendar 2022 1日目の投稿です。
学園祭実行委員会の部署の中では比較的地味な部類に入ってしまう情報システム部門にスポットライトを当てるため、このようなアドベントカレンダーを作成しました。卒業してしばらく経つ身としての投稿となってしまい恐縮ですが、どうぞよろしくお願いします。
はじめに
私は「PortalDots(ポータルドット)」という学園祭ウェブシステムを開発しています。オープンソースプロジェクトとして、GitHub上で開発しています。全国の様々な学園祭実行委員会に導入されることを目指して開発中です。
「学園祭ウェブシステム」の定義に一般的なものはありませんが、ここでは「学園祭の参加団体が模擬店や企画を出店(出展)するために必要な手続きを行うことができるウェブシステム」のことを「学園祭ウェブシステム」と呼んでいます。

学園祭ウェブシステムを導入している学園祭は、あまり多くありません。また導入している学園祭では、実行委員会内部の情報システム部門が内製・運用している例が多いと思われます。PortalDotsも、最初のバージョンは学園祭実行委員として開発したものです。
学園祭ウェブシステムを利用しているケースが少ないこともあり、インターネット上では学園祭ウェブシステムの開発に関する知見が少ないのが現状です。そこで本記事では、学園祭ウェブシステムの一つであるPortalDotsの開発の経緯についてまとめたいと思います。
「学園祭ウェブシステム」が持つ主な機能
学園祭ウェブシステムについての説明は「はじめに」でも軽く触れましたが、具体的にどのような機能が実装されているのかイメージがつきづらいと思います。
多くの学園祭ウェブシステムが持つであろう機能について挙げると、以下のようになります。
- 学園祭の参加団体が利用できる主な機能
- ユーザー登録・ログイン機能
- 学園祭への参加申し込み
- 参加団体向けのお知らせの確認
- 各種申請フォームへの回答
- お問い合わせ
- 学園祭実行委員会の内部で利用できる主な機能
- 参加申し込みのあった模擬店・企画情報の確認
- 参加団体向けのお知らせの配信
- 各模擬店・企画が出店(出展)するブースの配置管理
- 各種申請フォームの作成、回答の確認
もちろん、ここに挙げた機能を全て持たない学園祭ウェブシステムもあると思いますし、他の機能を実装しているケースもあります。
PortalDotsのはじまり

2017年8月上旬、学園祭実行委員会の運営業務で利用するために開発したのが、PortalDotsのはじまりです。正確には、利用されるかどうかは置いておいて、1人で勝手に作りました。当初はCodeIgniterというPHP製フレームワークを利用していました(現在はLaravelへ移行済)。
すでに先代の方が学園祭ウェブシステムを開発し、委員会内で利用されていました。ただ、さらに良いウェブシステムを作るため、既存システムのコードは流用せず、一から開発をしました。
既存のウェブシステムにあった機能の洗い出し
新しくウェブシステムを開発するにあたり、まずは既存のウェブシステムに実装されている機能をまとめるところからスタートしました。
既存のウェブシステムでできることは主に以下のようなものでした。
- 学園祭の参加団体が利用できる主な機能
- ログイン機能(ユーザー登録機能なし)
- 各種申請フォームへの回答
- お問い合わせフォーム
- 配布資料・お知らせ・今後の予定の確認(HTMLファイルに直接記載するスタイル)
- 学園祭実行委員会の内部で利用できる主な機能
- 学園祭の参加団体やユーザー情報のCSVインポート・エクスポート
- 各種申請フォームへの回答のCSVエクスポート
既存の問題点を解消する方法の検討
既存のウェブシステムの運用方法には主に以下のような問題がありました。
- 参加団体が提出する紙の参加登録用紙に記載のメールアドレスを、委員が手打ちすることでウェブシステムにユーザーを登録していた。
- メールアドレスの記入・入力にミスが生じ、委員会からのお知らせメールが不達となってしまう可能性があった。
- それぞれの申請フォームはPHPファイルで作成されていた。
- 申請フォームの入力内容に変更が生じた場合や、新しい申請フォームの作成が必要になった場合、その都度情報システム部門に依頼する必要があった。
- 参加団体向けの配布資料・お知らせを掲載したい場合、HTMLを直接編集する必要があった。
これらの問題を解決すべく、以下のような機能を新しいウェブシステムで実装することを決めました。
- ユーザー登録機能を実装し、メールアドレスとパスワードは参加団体の方で登録していただく方式に変更。また、ユーザー登録が済んでいない場合は参加登録用紙を受理しないこととした。
- 参加登録自体をウェブシステム上で完結させるという案もありましたが、この段階では諸事情で実現しませんでした。
- 申請フォームの設問はデータベース上で管理するようにし、Googleフォームのような感覚で設問を自由にカスタマイズできるように。
- Googleフォームの編集画面のようなGUIの実装コストは高いため、編集画面の実装は先送りにしました。
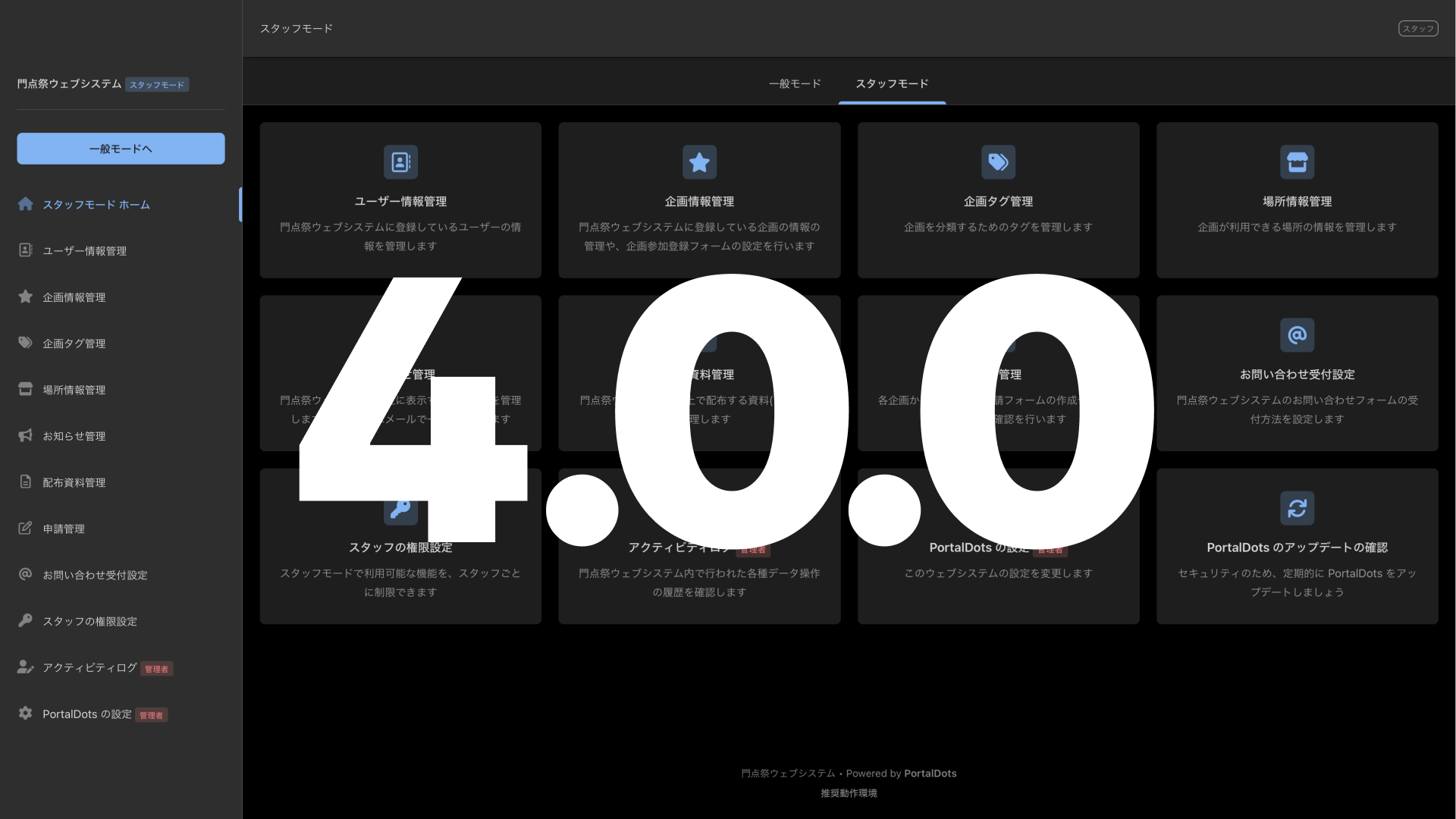
- 参加団体向けの配布資料・お知らせ・今後の予定(スケジュール)を、実行委員向けの管理画面(スタッフモード)上で作成できるように。
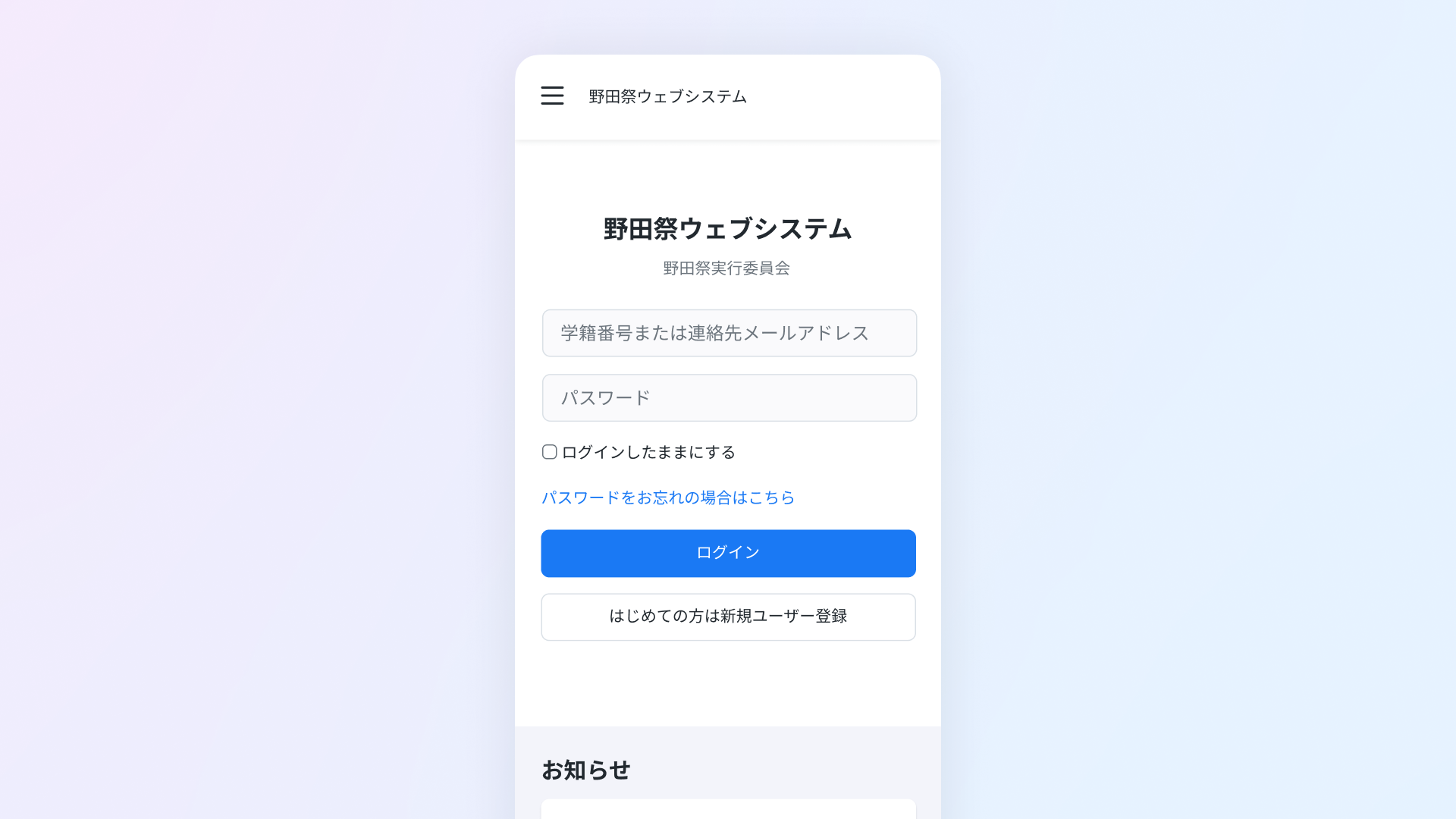
UIデザイン
必要な機能について検討したので、次にUIを考えることにしました。ここまでの整理で、学園祭の参加団体向けの画面では以下の機能を実装することにしました。
- ログイン・ユーザー登録
- お知らせの確認
- 申請フォームの提出
- 配布資料のダウンロード
- スケジュールの確認
- お問い合わせフォーム
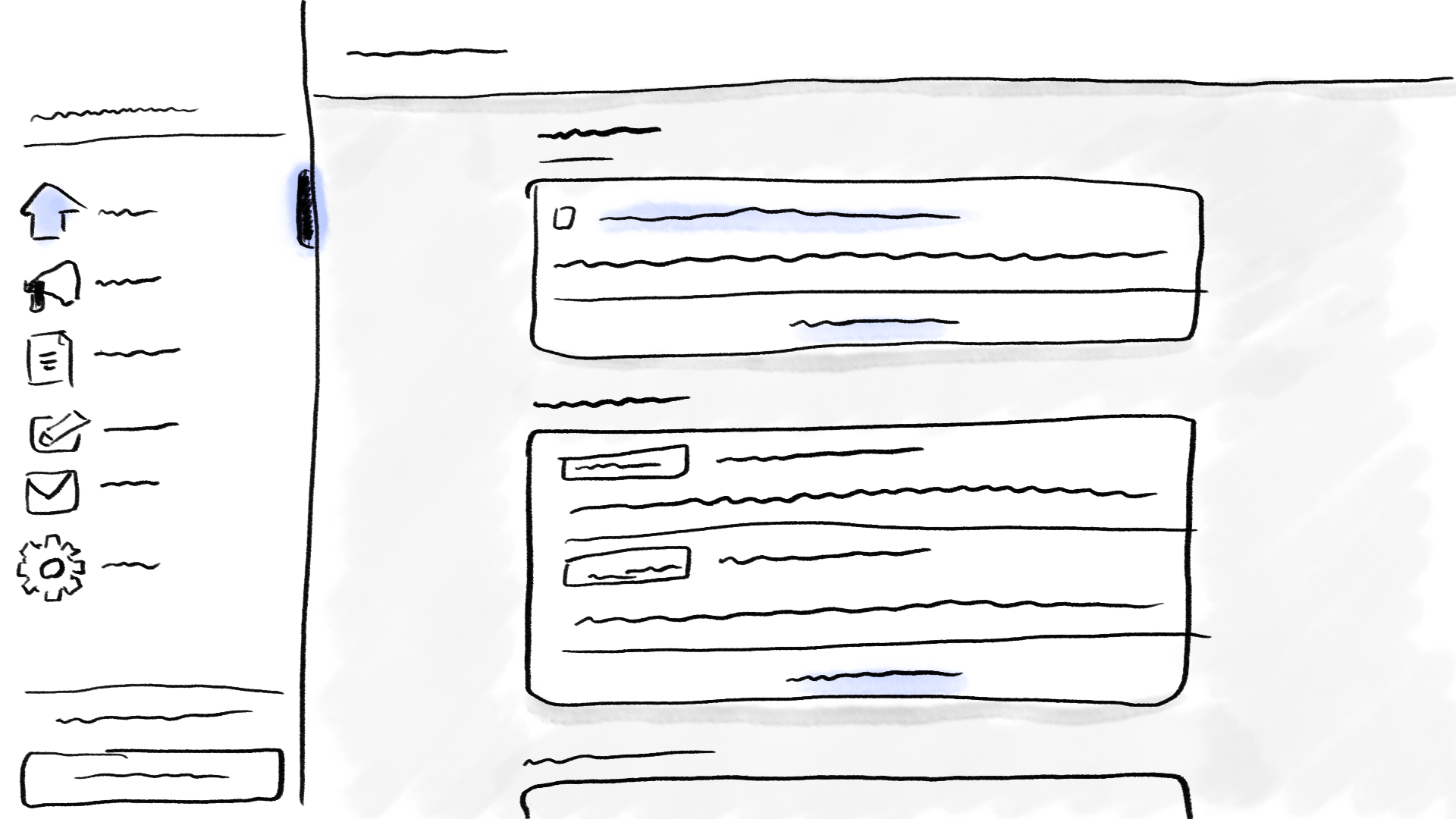
当時はあまりUIデザインについて詳しいわけではなかったので、デザインはBootstrapの派生ライブラリーを利用し、情報構造についてもなんとなく良い感じに見えるようにしました。
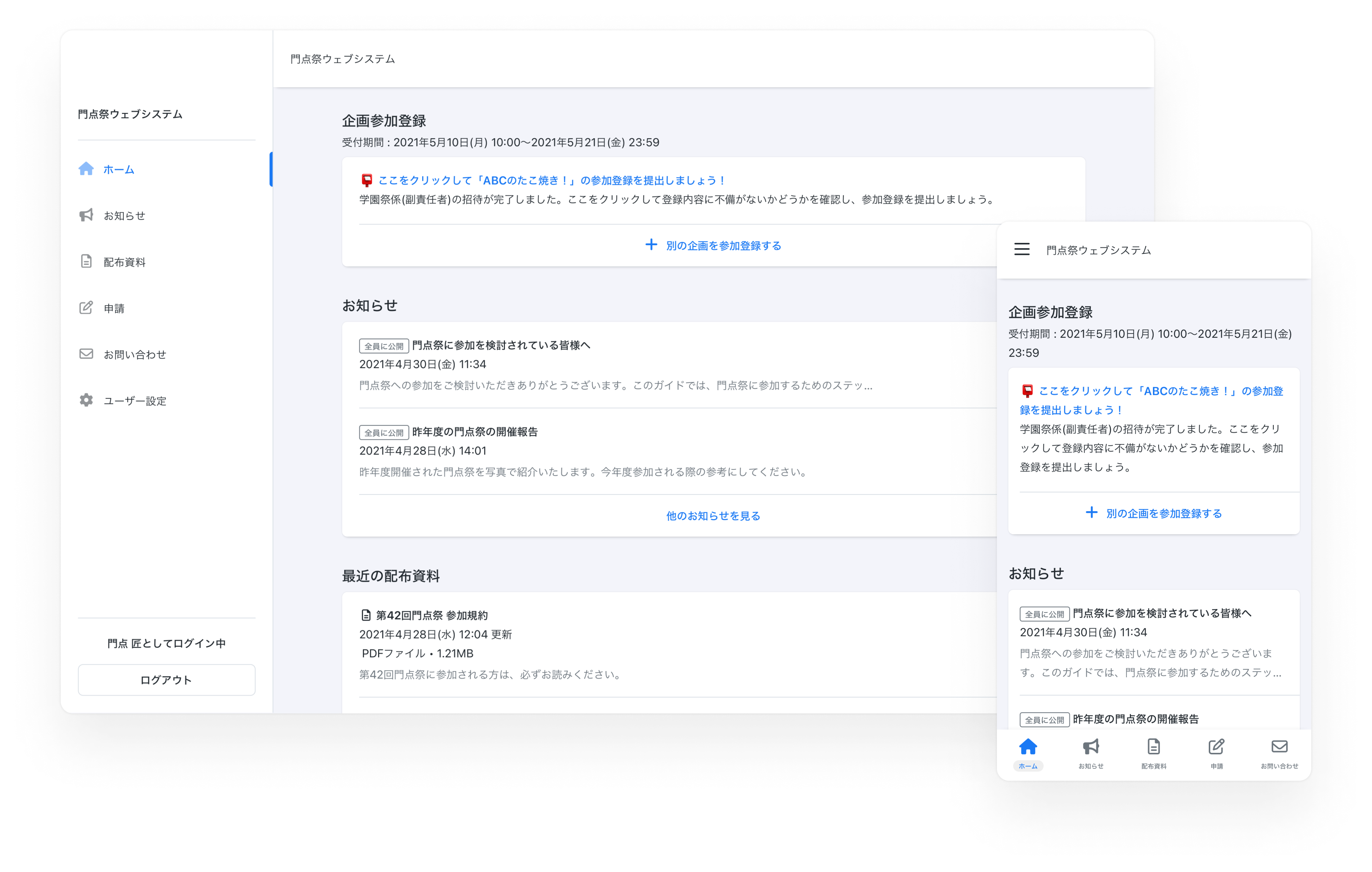
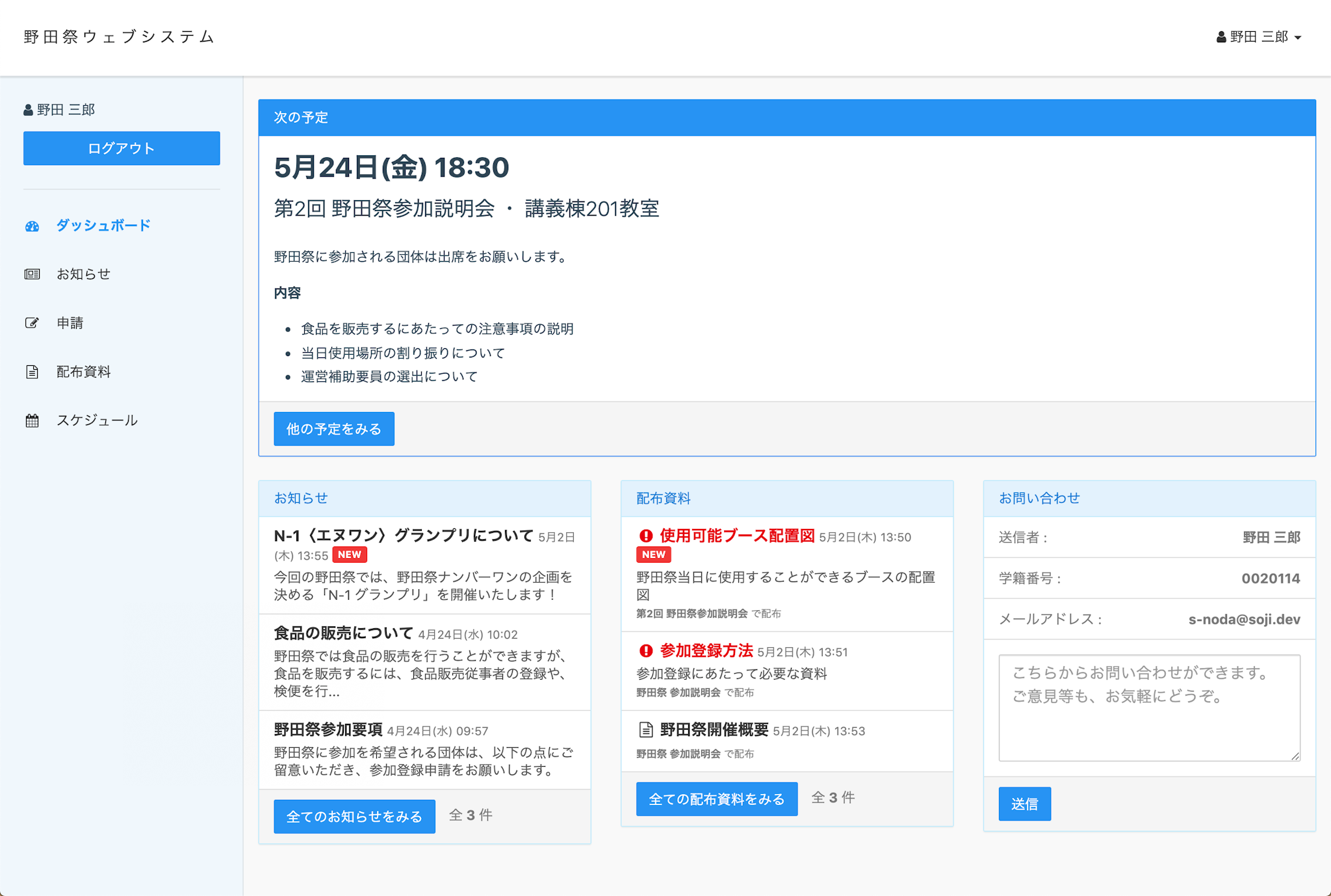
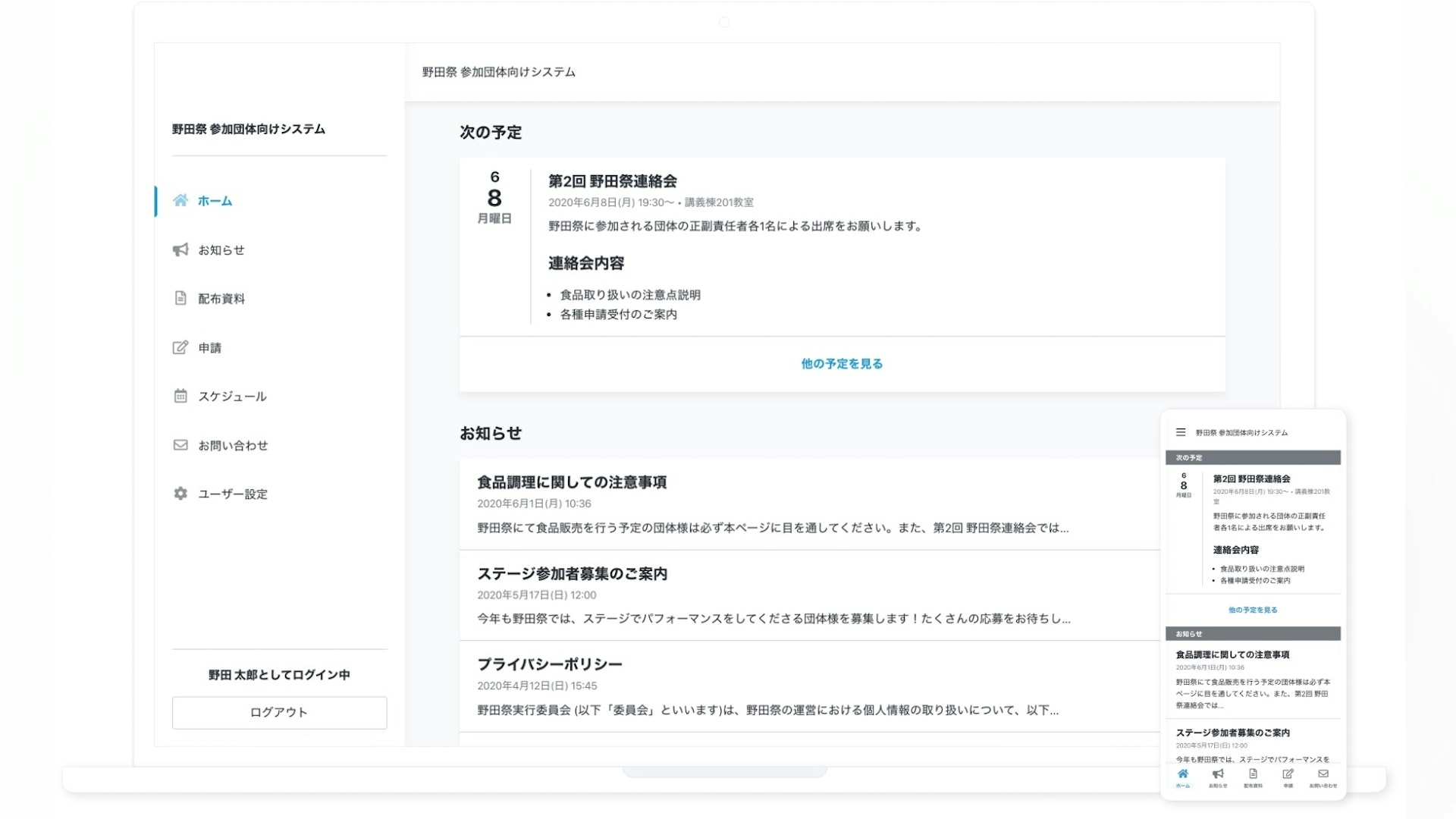
まず、「お知らせ」「申請」「配布資料」「スケジュール」の各機能については、それぞれの一覧画面に簡単にアクセスできるよう、画面左側にメニューを設置する形にしました。

また、特に確認する頻度が高い情報である「次の予定」「最近のお知らせ」「最近の配布資料」についてはトップページ(ダッシュボード)に掲載するようにしました。また、ログイン後すぐにお問い合わせできるよう、お問い合わせフォームもトップページに設置しました。

上記は約5年前に作成したものでしたが、画面左側にメニューを配置し、トップページに確認する頻度が高い情報を掲載するスタイルは、現在のPortalDotsにも受け継がれています。

実装
「申請」機能以外については情報の表示が中心なため、シンプルなMVCアーキテクチャーで比較的簡単に実装できました。
問題は「申請」機能ですが、実装が少し複雑でした。最終的にはGoogleフォームのような形で実装できたのですが、この記事で説明すると長くなってしまうため、また別の記事で紹介できたらと思います。
そして運用開始
ここまでで完成したウェブシステムは実際に学園祭実行委員会の関連イベントで利用されました。ウェブシステムの運用はおおむねうまくいきました。次の学園祭の運営でもこのウェブシステムを利用……すればよかったのですがしませんでした。
失敗談:せっかく1から作ったウェブシステムを放棄して、また1から作ろうとしてしまった
ここまでで開発したウェブシステムに、私自身はあまり満足していませんでした。当時の自分は、以下のような機能も実装したいと考えていました。
- 学園祭の参加登録をウェブ上で完結できる機能
- 学園祭に参加登録する際、実行委員会に支払う必要がある参加登録費の計算・表示
- 利用を希望するブースの希望申請の提出、他団体との申請重複の確認、抽選
- (そのほかたくさんの魅力的な機能!)
今まで開発してきたウェブシステムを改修し、これらの機能を実装するという手もありました。
しかし、CodeIgniterで開発してきた今までのウェブシステムは開発をやめ、Laravelを使って1から作り直せばさらに良いウェブシステムができると考えていました。これが失敗でした。
よかったこと:新しい機能を実装できた
学園祭の参加登録をウェブ上で完結できる機能を実装できました。
よくなかったこと:前に開発したウェブシステムの劣化版になってしまった
新しく実装したいと思った機能の実装に夢中になるあまり、前に開発したウェブシステムにはあった機能の開発には手が回りませんでした。例えば「設問を自由にカスタマイズできる申請機能」は実装しませんでした。
そんな中でも、ウェブシステム上で提出を受け付けるべき申請はたくさんあり、委員会内の各部署から申請フォームの作成依頼が来ていました。申請フォームはLaravelで作成する必要が生じたのですが、自分のキャパシティーをオーバーし、開発に頓挫してしまいました。結果、委員会の多くのメンバーに迷惑をかけることとなってしまいました。
失敗を乗り越えて……
ここまでで、CodeIgniter製の1つ目ウェブシステム・Laravel製の2つ目のウェブシステムを開発しました。
上記の失敗や諸々の事情から、私が開発したウェブシステムが利用されない状況が1年間ありましたが、その後1つ目のウェブシステムを発展させる形で実装を再開しました。ここから主に行ったことは以下の通りです。
- 「段階的」なLaravelへの移行
- Laravelは不慣れだったとはいえ、CodeIgniterよりは優れたフレームワークだろうと判断し、少しずつLaravelへ移行する形にしました。これにより、学園祭実行委員会は既存機能をそのまま使うことができ、仮にLaravelへの移行が失敗したとしても委員会の業務に影響が出ない形になりました。
- 参加登録機能の実装し直し
- 参加登録をウェブ上で完結できる機能自体は良いアイデアだったため、1つ目のウェブシステムに参加登録機能を追加しました。
- オープンソース化
- ここまで開発してきた豊富な機能を今後も発展させたいと思い、実行委員会の内部プロジェクトだったウェブシステムをオープンソース化しました。
学び
すでに形になっているものがあるならば、多少の不満があったとしても、新しく作るより既存のものを改修したほうが良い。
ウェブシステムの開発を通して様々な学びを得たのですが、最も印象に強く残った学びはこれです。
学園祭のウェブシステムを開発すると、学園祭の業務が効率化され、開発スキルを伸ばせる以上の学びがある気がします。もし学園祭実行委員をされていてプログラミングができる方が本記事を読まれている場合、委員会で利用するウェブシステムやアプリなどをぜひ開発してみてはいかがでしょうか?!
余談:申請フォームの編集画面
Googleフォームほど使いやすいものではないですが、自由にカスタマイズできる申請機能は以下の動画のような感じです。
Takahashi, Soji
エンジニア、UIデザイナー。 サブスク管理アプリSubma や 学園祭運営支援ウェブシステムPortalDots などを開発している個人開発者です。 もっと詳しく

学園祭運営ウェブシステム PortalDots 5 で、複数の参加登録フォームを作成できるようになりました
2023/05/08

大学祭運営ウェブシステム PortalDots 4 をリリースしました —— ダークテーマ!!!
2022/03/27

なぜ「大学祭実行委員会」が「ウェブシステム」を作るのか —— PortalDots の存在意義と導入方法
2021/05/30

大学祭運営ウェブシステム PortalDots 3 をリリースしました —— スタッフモードのリニューアルなど
2021/05/30

React NativeでローカルデータベースRealmを使ったスマホアプリをつくる
2021/02/27

大学祭の参加団体向けウェブシステムをOSS化してみた
2021/01/05

ウェブサイトをNext.js + TypeScript + Tailwind CSSでリニューアルした
2021/01/04